Aula 06: Lógica de Programação - Livro
Livro do Curso: Artes, Matemática, Pensamento Computacional
Conceitos Básicos
p5.js é uma ferramenta amigável para aprender a codificar e fazer arte. É uma biblioteca JavaScript gratuita e de código aberto construída por uma comunidade inclusiva e estimulante. p5.js acolhe artistas, designers, iniciantes, educadores e qualquer outra pessoa!
2. Interação e Códigos Elementares
Sintaxe Básica
// (comentários), /* */ (comentários multilinear), “;” (final de comando), print() (visualização de comandos).
Funções Básicas
point(), line((), triangle(), quad(), rect(), ellipse(), background(), fill(), noFill(), stroke(), noStroke(), strokeWeight(), strokeCap(), strokeJoin(), smooth(), noSmooth(), ellipseMode(), rectMode().
Funções de Movimentação de Figuras
translate(), rotate(), push() e pop()
Exemplos de Exercícios
| Atividade | Link |
| Figuras Simples | Link |
| Cenário Simples | Link |
| Cenário para completar | Link |
| Rotação de um quadrado | Link |
| Mandala 1 | Link |
| Mandala 2 | Link |
| Mandala 3 | Link |
2. Exercícios
- Elaborar uma rotina utilizando os comandos básicos de controle.
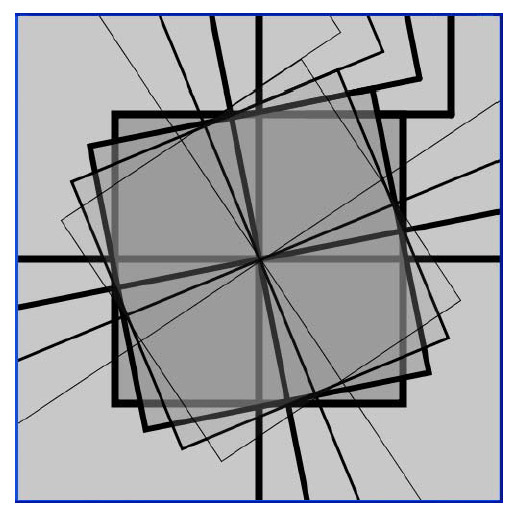
- Exemplo: Elaborar a imagem abstrata usando elementos gráficos: linhas, triângulos, retângulos e elipses. Fazer esta figura utilizando os comandos de movimento (translação e rotação), as mudança de escala de modo a gerar um padrão gráfico no plano com simetria. As linhas das figuras devem ser modificadas com os comandos fill (preenchimento do quadrado) e strokeWeight (modifica a grossura das linhas). Ver exemplo a seguir.
4. Atividade
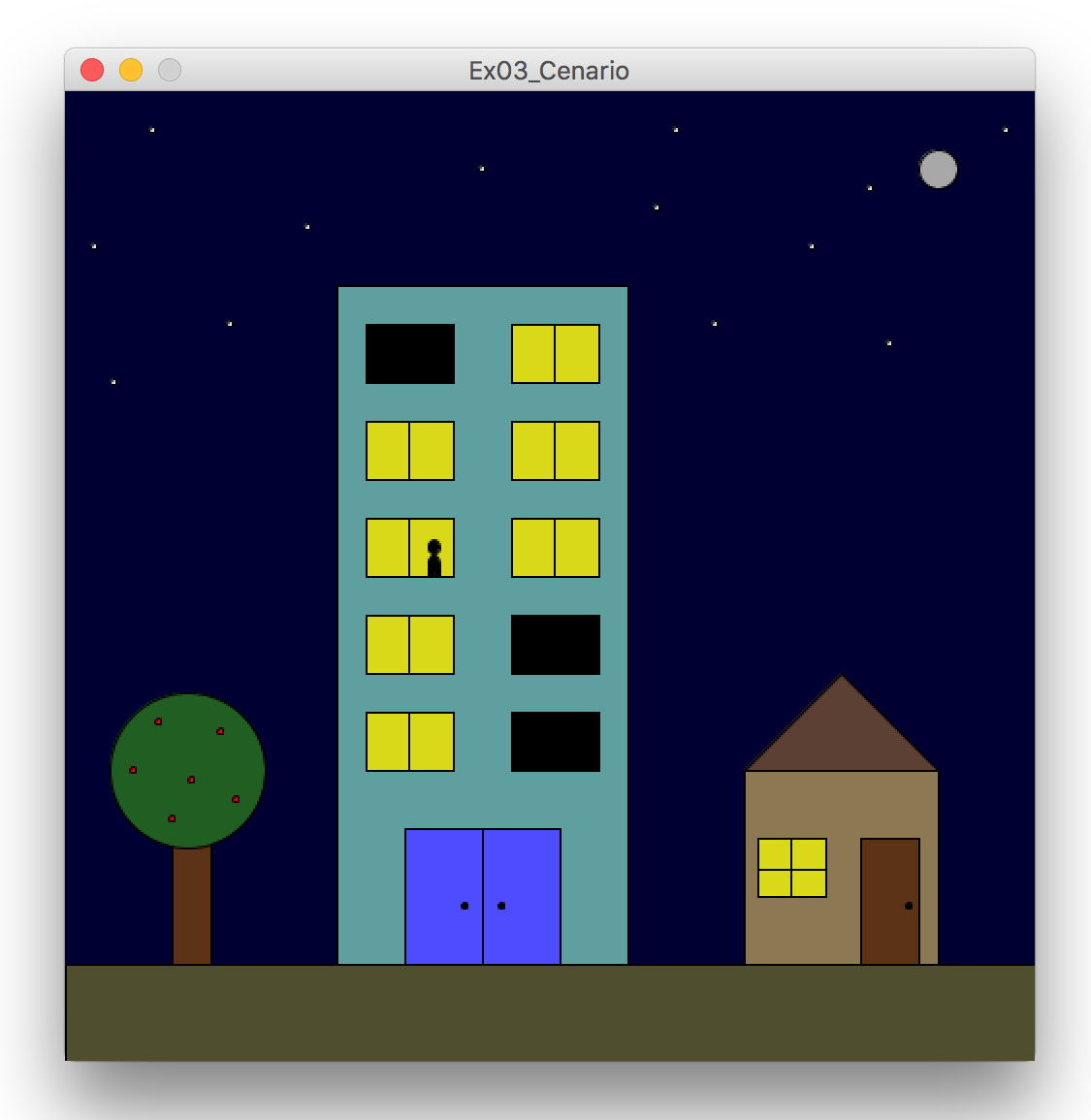
- Elaborar um cenário utilizando elementos básicos.
5. Exemplo de Cenário em Movimento criado por Monica Rizzolli.
Mônica assina a capa da Revista Perspectiva com uma obra interativa, um código que se transforma através do contato do espectador. Sua criação reflete sobre o processo de transformação na paisagem urbana, dos rastros de tempos passados que vão se escondendo pouco a pouco até sumirem.